FigmentのDataHubで独自のSolanaRPCエンドポイントを実行する方法
TLDR;
- 行くここで私はあなたのために作られ、「ファイル名を指定して実行Googleクラウド上」ボタンをクリックします。いくつかの
env変数を設定する必要があるため、最初のデプロイは失敗します。最近デプロイしたプロキシを探して編集し、適切なenv変数を設定して再デプロイするだけです。
みなさん、こんにちは。この短いチュートリアルでは、FigmentのDataHubプラットフォームで独自のSolana RPCエンドポイントを実行して、Web3アプリケーションの拡張性を高め、全体的なユーザーエクスペリエンスを向上させる方法を紹介します。
独自のRPCエンドポイントを実行する必要がある理由はたくさんありますが、そのいくつかは次のとおりです。
- 公共のレート制限されたRPCエンドポイントから料金をオフロードします。
- たぶん、あなたはNFTドロップを台無しにしたくないでしょう。
- Metaplexショップが多すぎると、同じRPCエンドポイントを使用するため、応答時間が遅くなります。
私がこれを書いている時点で、DataHubのPlusプランにインセンティブプランがあり、50ドル相当のSolanaを受け取る(そしてプランの費用は50ドル)ので、それはお互いに有利な状況です。
私はアボ知ったときトンこの私はストレートのプラットフォームにジャンプして、HTTPSおよびWS呼び出しのための独自のカスタムRPCエンドポイントを設定し…
基本的に、ドロップイン置換を実行しようとしましたが、アプリを実行するとすぐに、あらゆる種類のCORSの問題が発生し始めました。
そして、これは意図的なものであることがわかりました。APIキーをクライアント側のアプリケーションに公開することはお勧めできません。そのため、https://community.figment.io/t/troubleshooting-cors-errors-on-datahub/267にアクセスするように言われましたが、私のユースケースは、私はの大ファンだ主な理由は、そこにリストされていませんでしたGoogleクラウドとFirebaseサービス。
したがって、独自のDataHubベースのSolana RPCエンドポイントをホストする場合は、独自のHTTPプロキシサーバーのセットアップを検討する必要があります。これは、重い負荷をサポートするのに十分な弾力性が必要になる場合がありますが、おそらく望ましくありません。誰もあなたのアプリを使用していないときにそれを実行することによって追加料金が請求されるので、Google Cloud Runのより良いユースケースシナリオは何ですか?そうですね、サーバーレス機能を使用する人もいますが、これも同様に優れています。
などの理由I Googleクラウドランはとらわれません。Itで任意のコードを実行し、あらゆる種類の検証を行うことができます。さらに、数か月前にWebSocketのサポートを開始しました。
ステップバイステップ
このサービスは、私はあなたが両方を持っていることをお勧めしてnodejsに基づきされようとしているのでよしNode.js, Yarn とDocker既にインストールされています。それを行う方法についてはたくさんのガイドがあります。
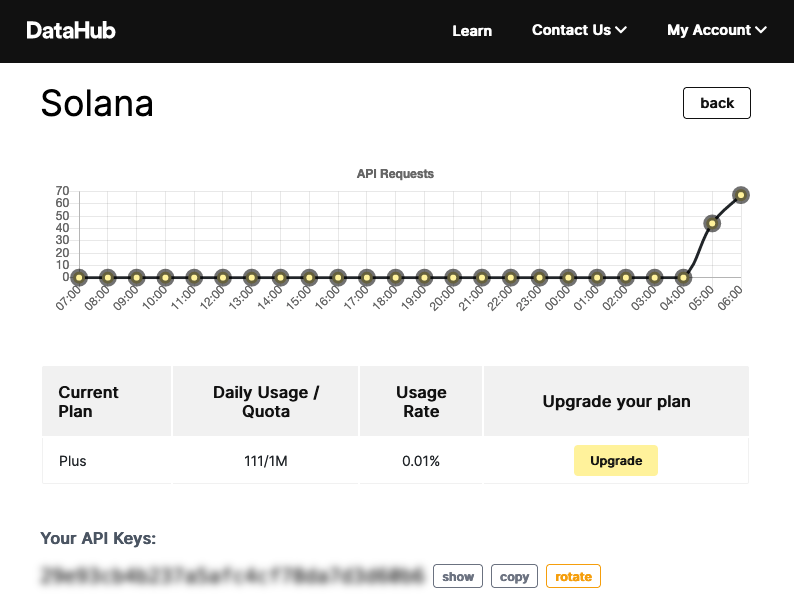
- DataHubに登録し、独自のSolanaサービスアカウントを作成しますhttps://datahub.figment.io/services/solana

2.を作成しDockerfileて、サービスの展開手順を指定します
FROMノード:alpineWORKDIR / usr / src / apppackage.jsonをコピーします。 COPYyarn.lock。RUNヤーンインストール COPY。。CMD ["yarn"、 "start"]
3.実行してyarn initから、次の依存関係を追加します。
$ヤーンはdotenvexpresshttp-proxy-middlewareを追加します
4..envローカルでテストできるようにファイルを作成します
FIGMENT_TOKEN = YOUR_RPC_TOKENFIGMENT_URL = https://solana--mainnet.datahub.figment.io/#FIGMENT_URL = https://solana--devnet.datahub.figment.io/PORT = 8080
5.了解しました。index.js次のコードでファイルを作成します。
require( 'dotenv')。config(); const express = require( 'express'); const {createProxyMiddleware} = require( 'http-proxy-middleware');const proxyMiddleware = createProxyMiddleware({ target:process.env.FIGMENT_URL、 changeOrigin:true、 headers:{ Authorization:process.env.FIGMENT_TOKEN、 }、 });const app = express(); app.use( '/'、proxyMiddleware); app.listen(process.env.PORT || 8080);
これらの行については、ここで説明します。まず、「dotenv」のconfigメソッドを呼び出して、すべての環境変数をprocess.envオブジェクトに挿入します。次に、figment URLを指すプロキシミドルウェアを作成し、リクエストごとにそのトークンをAuthorizationヘッダーとして渡します。最後に、エクスプレスでアプリをブートストラップし、指定されたポートで実行を開始します。
6.package.json次のノードを変更して追加します。
{
"scripts":{
"start": "node index.js"
}、
"engines":{
"node": "> = 14.0.0"
}、
}
了解しました。今すぐrpcエンドポイントを試すことができます。実行するyarn startと、ターミナルに次のメッセージが表示されます。
[HPM]作成されたプロキシ:/-> https://solana--mainnet.datahub.figment.io/
かっこいい、に行くとhttp:localhost:8080/health、“OK”DataHubのサーバーからの応答が表示されるはずです。
正直なところ、このセクションではあまり詳しく説明しませんが、これを行う方法について質問がある場合は、このビデオを見ることができます。
これで、任意のクラウドプロバイダーにアップロードできる不可知論者のDockerコンテナーができました。しかし、どのようにGCPにアップロードしますか?まあ、これは世界で最も簡単なことではありませんgcloud。ターミナルにインストールしてからbuild、コンテナイメージをインストールし、問題がないことrun itをテストする必要があります。その後tag it、アップロードする必要があります。アカウントのGoogleCloud Registryに移動し、Google Cloud Registryに移動して、Google CloudRunにデプロイします。


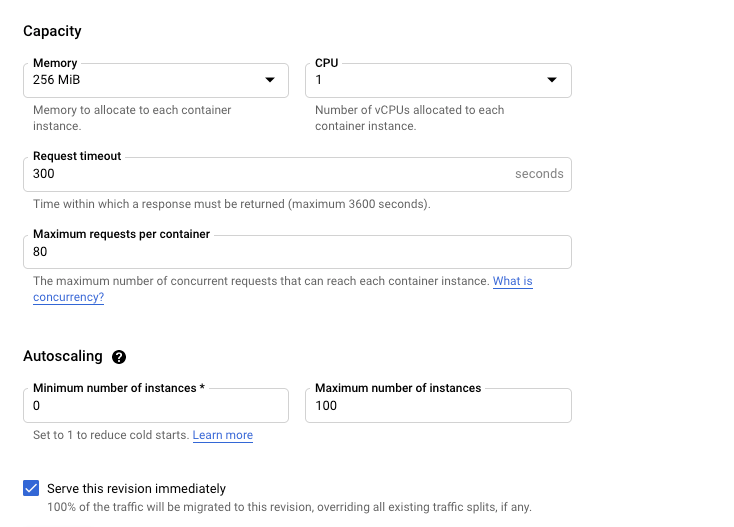
環境変数がないためにこのプロセスが最後に失敗するのは初めてです。それで問題ありません。GoogleCloudRunサービスにアクセスし、コンテナを見つけて新しいリビジョンを「編集してデプロイ」するだけです。

最後に、ここで適切な環境変数を設定します。

了解しました。今すぐ保存して実行してください。これで、Googleが提供するURLを使用するか、別のサービスを設定できます。
このプロセスを10倍簡単にするための1つのハックは、Githubのパブリックリポジトリを指すデプロイメントスイートを呼び出すことです:https://deploy.cloud.run/ ? git_repo = https://github.com/kevinrodriguez-io/solana- figment-rpc-endpoint-cors-gcr
そして、それは本当にうまくいきます。
これもenv変数がないために初めて失敗することを覚えておいてください。それらを設定して、サービスを実行してください。ああ、そしてここに入力する値にも注意してください:

了解しました。このプロセスが完了すると、次のようなエンドポイントが作成されます:https://solana-figment-rpc-endpoint-cors-gcr-IDENTIFIER-ue.a.run.app、おめでとうございます!これで、ドロップインの代替品として使用できます。🥳